Preview Content
Users have the option to preview their XR content before publishing it, utilizing both the VueXR Rig in Unity and the VueXR mobile app. This functionality empowers users to assess their creations comprehensively, ensuring they align with their vision and objectives. By previewing content through VueXR Rig in Unity or the mobile app, users can iterate on their designs, fine-tune interactions, and refine visual elements for an optimal user experience. This preview feature provides users with confidence in their content's quality and presentation before sharing it with their audience.
App
The preview feature within the VueXR app allows creators to experience and evaluate their XR (AR, VR, MR) content directly on their mobile devices. It provides a real-time preview of the uploaded XR experiences, allowing creators to assess the visual quality, interactive elements, and overall user experience before publishing the content for others to access.
By utilizing the preview feature, creators can get a firsthand look at how their XR content will appear and function on mobile devices. They can navigate through the virtual environment, interact with objects, and test the performance and responsiveness of the XR experience.
This feature is essential for creators to ensure that their XR content meets their desired standards and provides an engaging and immersive experience for users. It allows for fine-tuning and making necessary adjustments based on the preview, ensuring that the final XR experience delivers the intended impact and meets the desired objectives.
Overall, the preview feature within the VueXR app empowers creators to have a comprehensive understanding of their XR content's look and feel, enabling them to iterate and optimize their creations before sharing them with a wider audience.
A step-by-step guide to previewing XR experiences within mobile devices.

To preview XR experiences within mobile devices using the VueXR app, you can follow these step-by-step instructions:
-
Install the VueXR app on your mobile device from the respective app store (e.g., Google Play Store for Android or the App Store for iOS).
-
Open the VueXR app on your mobile device.
-
Sign in to your VueXR account using your credentials.
-
Once logged in, locate, and tap on the profile icon, typically located in the top right corner of the screen.
-
In the profile menu, find and select the "My Vues" option. This will display a list of the XR content you have uploaded to your channel.
-
Browse through the list and select the XR experience you want to preview by tapping on it.
-
The VueXR app will load and display the selected XR experience on your mobile device screen.
-
Depending on the type of XR content (AR, VR, or MR), you may need to position your mobile device appropriately for AR experiences or use a compatible VR headset for VR experiences.
-
Explore and interact with the XR experience using the provided controls or gestures, depending on the design of the XR content.
-
Evaluate the visuals, performance, and user interactions of the XR experience to ensure it meets your expectations.
-
If necessary, make any adjustments or refinements to the XR content based on your preview experience.
-
Once you are satisfied with the XR experience, you can proceed to publish it on the VueXR platform for others to access and enjoy.
By following these steps, you can easily preview your XR experiences within mobile devices using the VueXR app, allowing you to assess the quality and functionality of the content before making it available to a wider audience.
VueXR Rig
The preview feature within VueXR Rig allows you to test and experience your XR content directly within the Unity Editor before deploying it to a target device or platform. It provides a real-time simulation of how your XR experience will look and behave, allowing you to make adjustments and refinements as needed.
Here's how the preview feature works within VueXR Rig:
-
Real-time Simulation: The preview feature renders and simulates your XR content within the Unity Editor's Game view. This allows you to see a live preview of how your objects, animations, interactions, and other elements will appear within the XR environment.
-
Interactive Navigation: You can navigate and explore your XR scene within the preview mode using the available input controls. This allows you to move around, interact with objects, and test the user experience firsthand.
-
Testing Interactions: The preview mode enables you to interact with your XR content using the simulated input controls. This allows you to test the functionality of click event triggers, user interactions, and any custom behaviors you have implemented.
-
Visual Feedback: The preview feature provides visual feedback in real-time, allowing you to see how lighting, shaders, materials, and other visual elements are rendered within the XR environment. This helps you ensure that your XR content looks as intended.
-
Iterative Refinement: By using the preview feature, you can iterate on your XR content, making adjustments, tweaking settings, and refining the experience until it meets your desired outcome. You can test different scenarios, evaluate the performance, and fine-tune the overall user experience.
It's important to note that the preview feature within VueXR Rig provides a simulation within the Unity Editor and may not perfectly replicate the behavior and performance of the XR experience on the actual target device or platform. Therefore, it is still recommended to thoroughly test your XR content on the intended device to ensure optimal results.
Overall, the preview feature within VueXR Rig offers a convenient way to preview, test, and refine your XR content directly within the Unity Editor, providing a more efficient development workflow and helping you create a compelling XR experience.
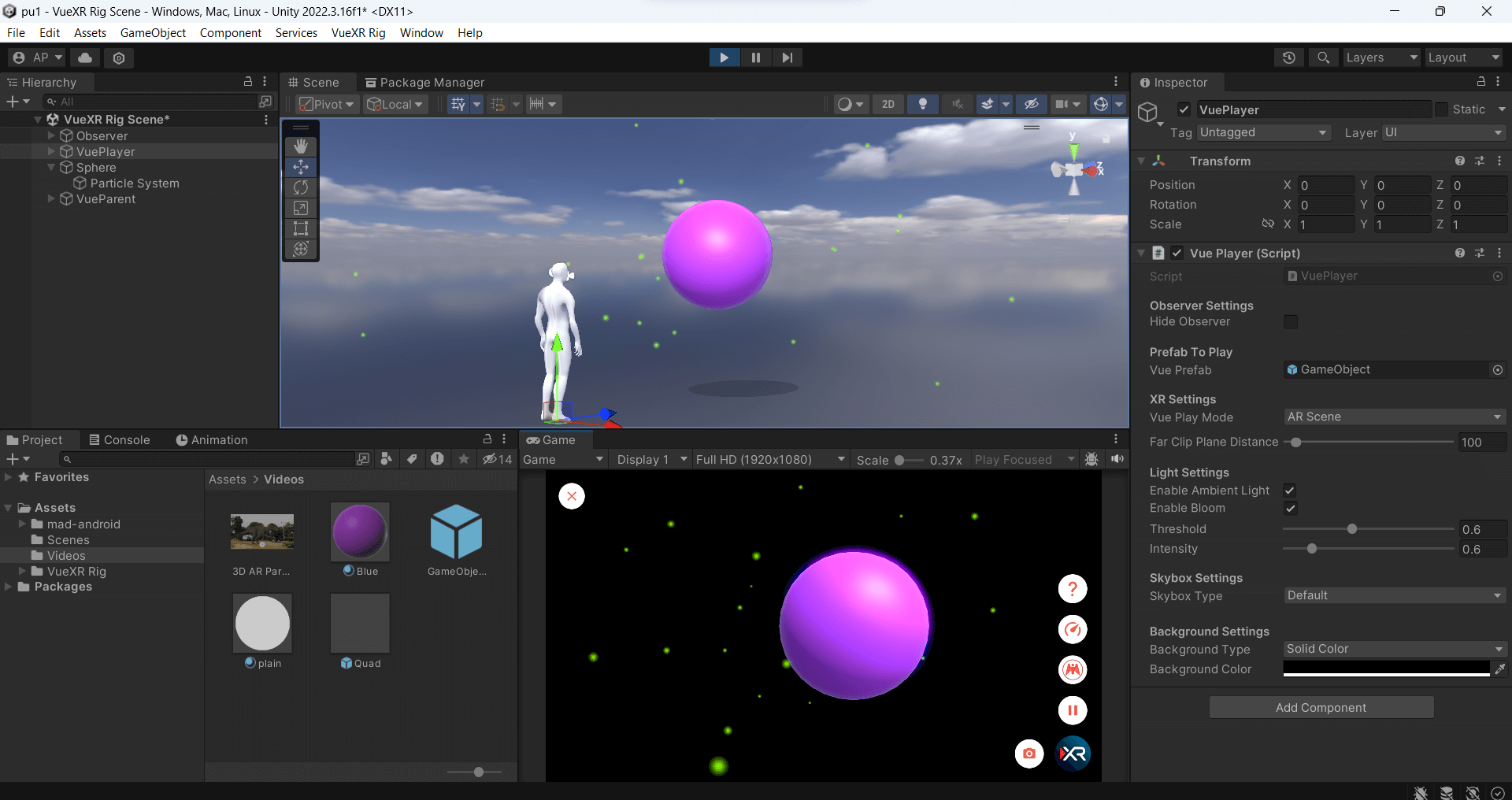
A step-by-step guide to previewing XR experiences within VueXR Rig

Here's a step-by-step guide to previewing XR experiences within VueXR Rig:
-
Open your XR project in Unity and ensure that you have the VueXR Rig package installed and set up.
-
Create an empty object in the hierarchy and rename it.
-
Set up your XR content by adding 3D models, animations, interactions, and any other elements you want to include in your XR experience by adding them to the empty object. This will make it a parent object.
-
Drag and drop the parent object to the project window to make a prefab.
-
Select the Vue Player object in the hierarchy window.
-
Now drag and drop the prefab to the prefab to play field in the inspector.
-
In the Unity Editor, navigate to the Game View tab, which provides a live preview of your scene. Set the aspect ratio to 1920 X 1080.
-
Within the Inspector, you'll find various controls and settings for previewing your XR experience.
-
Adjust the preview settings as needed, such as choosing the desired XR mode (AR or VR), enabling/disabling interactivity, horizontal/vertical placement, etc.
-
Click the "Play" button within the Unity Editor to start the preview mode. This will simulate the XR experience within the Game view.
-
Use the available input controls, such as mouse and keyboard or supported XR input devices, to navigate and interact with your XR scene.
-
As you explore and interact with the scene, observe the behavior, animations, and any triggered events to ensure they are working as intended.
-
Make any necessary adjustments or refinements to your XR content based on the feedback you gather from the preview mode.
-
Stop the preview mode by clicking the "Stop" button in the Unity Editor when you have finished testing and making changes.
-
Repeat the process of previewing, adjusting, and refining your XR experience as needed until you are satisfied with the results.
It's important to note that the preview mode within VueXR Rig provides a simulation within the Unity Editor and may not perfectly replicate the behavior and performance of the XR experience on the actual target device or platform. Therefore, it is still recommended to thoroughly test your XR content on the intended device to ensure optimal results.
By following these steps, you can effectively preview and iterate on your XR experiences within VueXR Rig, allowing you to fine-tune the content and create a compelling XR experience.
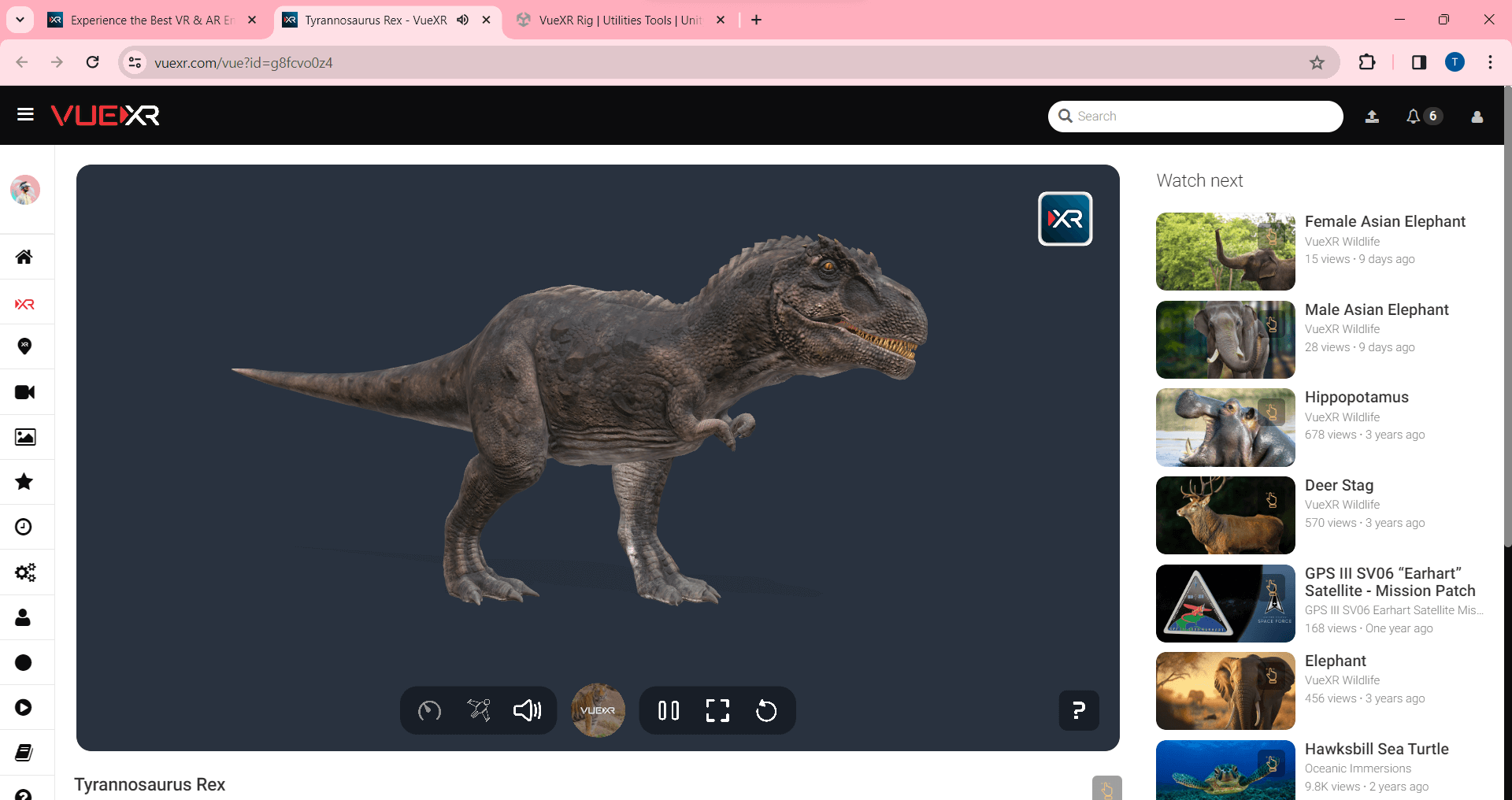
Website

The VueXR website's preview feature empowers creators to evaluate their XR (AR, VR, MR) content directly from their web browser, providing a real-time assessment of the uploaded XR experiences. This functionality enables creators to gauge visual quality, interactive elements, and overall user experience before making content publicly available.
By utilizing the preview feature on the VueXR website:
-
Log in to your VueXR account via the website.
-
Navigate to the "My Vues" section to access your uploaded content.
-
Select the XR experience you wish to preview.
-
The VueXR website will display the selected XR experience within your web browser.
-
Interact with the content to evaluate its performance and functionality.
-
Make any necessary adjustments or refinements based on the preview experience.
-
Once satisfied, proceed to publish the content for wider access on the VueXR platform.
With this straightforward process, creators can efficiently optimize their XR content before sharing it with a broader audience, ensuring a high-quality and engaging user experience.