Embedding 3D web viewer

Embedding the XR player offers several benefits:
-
Enhanced Accessibility: Embedding the XR player enables users to access XR content directly on third-party websites or platforms without the need to visit the VueXR website separately, thereby enhancing accessibility.
-
Seamless Integration: By embedding the XR player, creators can seamlessly integrate their XR content into their own websites, blogs, or online portfolios, maintaining a consistent user experience across different platforms.
-
Extended Reach: Embedding the XR player allows creators to reach a broader audience by making their XR content available on external websites or platforms frequented by their target audience, thereby increasing visibility and exposure.
-
Improved Engagement: Embedding XR content directly on web pages can lead to increased user engagement as visitors can interact with the immersive experiences without leaving the site, resulting in longer session durations and higher retention rates.
-
Brand Promotion: Embedding XR content with branded experiences on external websites or platforms can serve as a powerful promotional tool, helping creators enhance brand awareness, attract new audiences, and drive traffic back to their platforms.
-
Customization Options: Embedding the XR player often comes with customization options, allowing creators to tailor the appearance and functionality of the player to align with their brand identity or specific design preferences.
-
Analytics and Tracking: Some embedding solutions offer analytics and tracking capabilities, providing creators with valuable insights into user interactions, engagement metrics, and performance data for their embedded XR content.
Overall, embedding the XR player offers creators a versatile and effective way to showcase their XR content across various online channels, expand their audience reach, and drive engagement and brand exposure.
Website
To embed the VueXR player on your website, follow these simple steps:
1. Access Creator's Studio: Log in to your VueXR account and navigate to the Creator's Studio section on the website.
2. Open Uploaded Vues: Within the Creator's Studio, locate and click on the "Uploaded Vues" tab to view your XR content.
3. Select Vue Card: Find the Vue card corresponding to the XR content you want to embed, and click on it to open the details page.
4. Access Embed Button: On the details page of the selected Vue, look for the embed button located at the bottom-right corner of the web player.
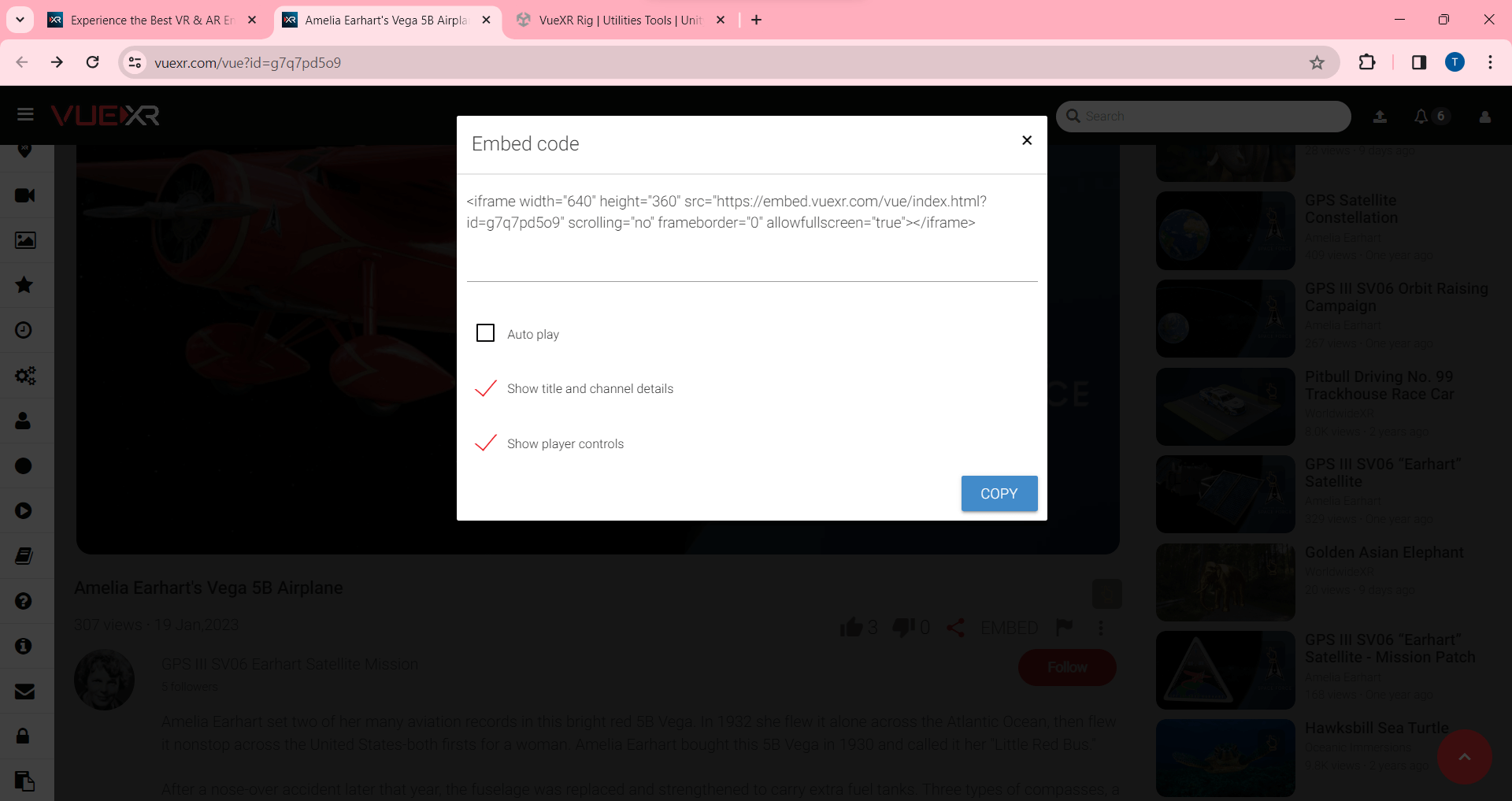
5. Click Embed Button: Click on the embed button to open a pop-up window displaying the embed code for the VueXR player.
6. Copy Embed Code: In the pop-up window, copy the provided embed code by clicking on the copy button or selecting the code manually.
7. Paste on Your Website: Go to the backend or editing interface of your website where you want to embed the VueXR player.
Paste the copied embed code into the HTML editor or source code view of the desired location on your website.
8. Save Changes: Save the changes made to your website to ensure that the embedded VueXR player appears correctly.
By following these straightforward steps, you can seamlessly embed the revolutionary VueXR player on your website and showcase your immersive XR content to your audience.